Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Request Modification — Modify User Agents
Request Modification — Delay Request
Request Modification — Map Local
Request Modification — Map Remote
Response Modification — Modify DOM/Inject scripts
Response Modification — Cancel Rule
Predefined Functions
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Test Rules — Test this Rule
Session Book
Session Book
File Server
File Server
Public API
Public API
Guides
Guides
TroubleShooting
TroubleShooting
Subscription & Billing
Subscription & Billing
Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Response Modification — Modify DOM/Inject scripts
Request Modification — Modify User Agents
Request Modification — Delay Request
Response Modification — Cancel Rule
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Request Modification — Map Local
Request Modification — Map Remote
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Predefined Functions
Test Rules — Test this Rule
File Server
File Server
Public API
Public API
Guides
Guides
Session Book
Session Book
Subscription & Billing
Subscription & Billing
Desktop Browser
To start intercepting and modifying network traffic from a browser using Requestly, you need to connect the browser first. Follow the steps to connect browser of your choice.
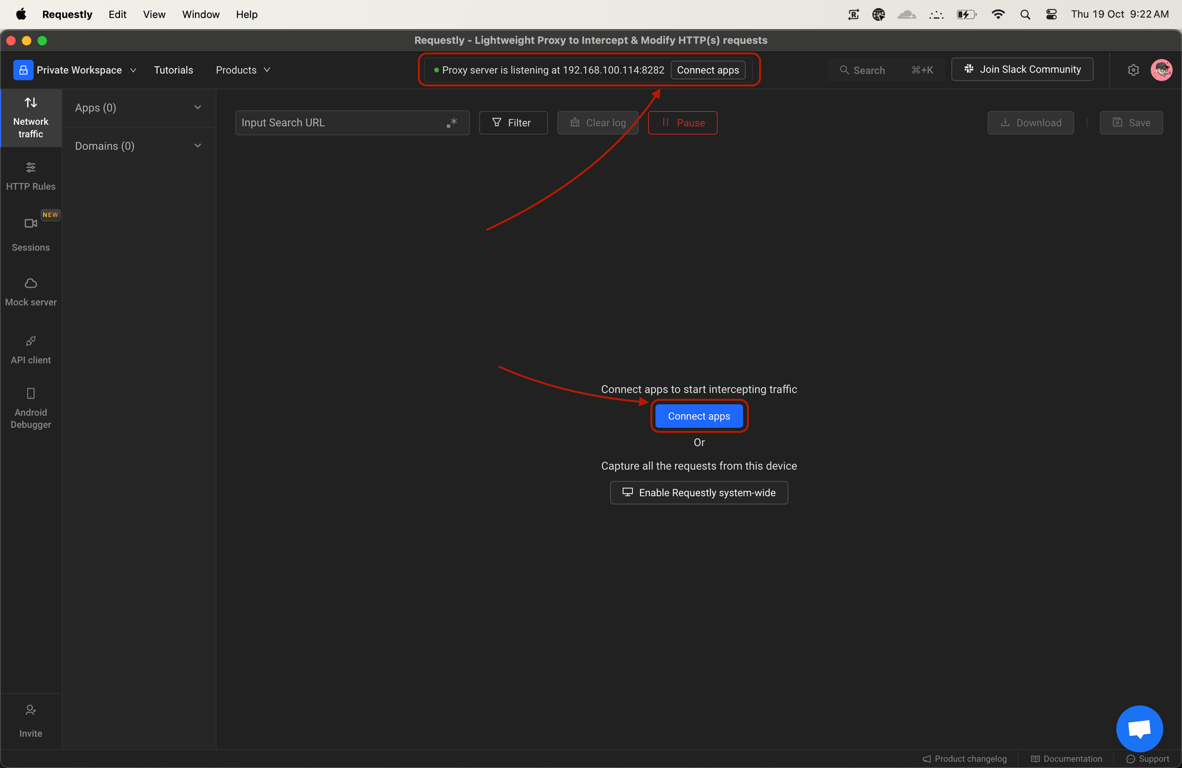
- Click any one of the
Connect Appsbutton as shown below.

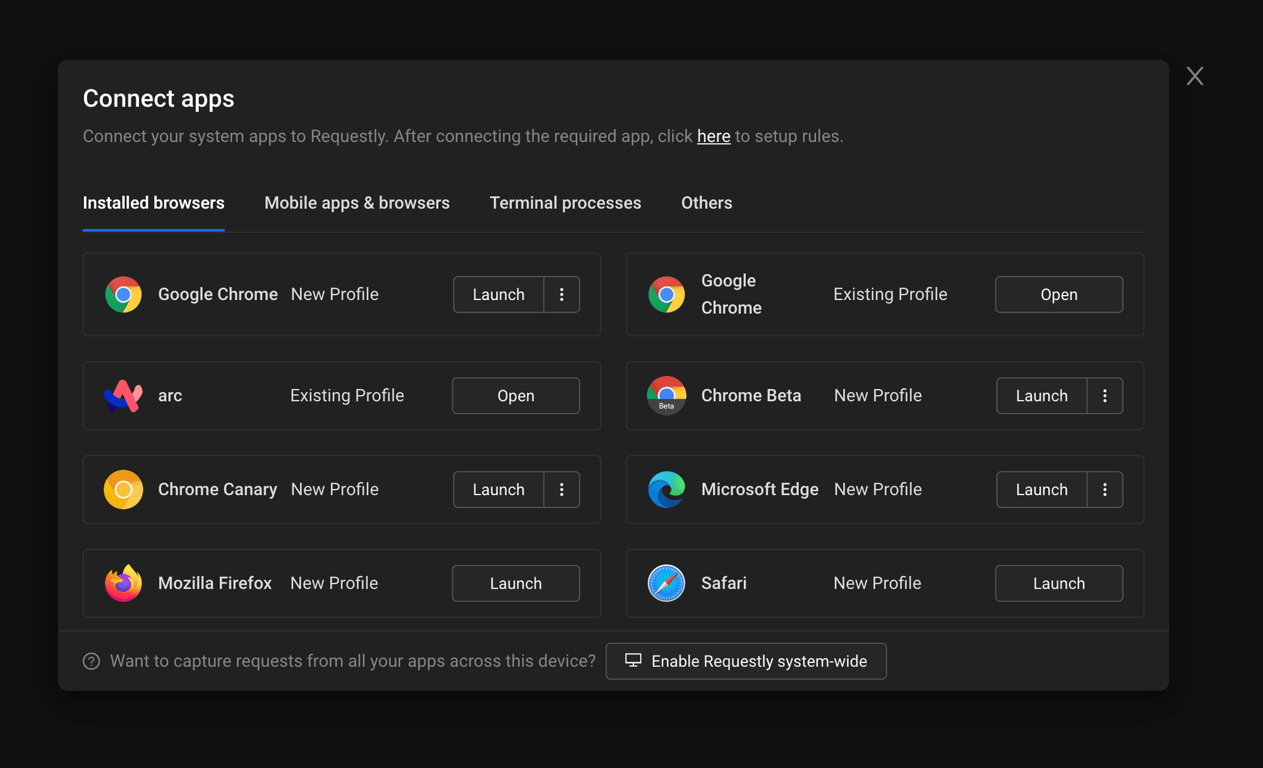
- This will open a popup modal which consists all detected browsers on your system, along with other sources that Requestly supports. Select the browser that you want to launch.

Intercepting an existing browser profile
If you are trying to intercept traffic on an existing browser profile, all running instances of that browser will first be closed. So make sure to save any progress that you might have made before starting the interception.
Launching browsers with custom arguments
To launch browsers by providing custom launch arguments you can use the dropdown next to the launch button.

This should show you a set of preset launch configurations:
Without Safety Checks: This sets the following flags:
--allow-running-insecure-content --allow-insecure-localhost --allow-third-party-modules
Without CORS: This launches the browser with--disable-web-securtiyflag set
With Custom Arguments: This allows you to specify your own custom launch arguments. Currently this is only supported for chromium based browsers.
You can find a comprehensive list of arguments here