Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Request Modification — Modify User Agents
Request Modification — Delay Request
Request Modification — Map Local
Request Modification — Map Remote
Response Modification — Modify DOM/Inject scripts
Response Modification — Cancel Rule
Predefined Functions
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Test Rules — Test this Rule
Session Book
Session Book
File Server
File Server
Public API
Public API
Guides
Guides
TroubleShooting
TroubleShooting
Subscription & Billing
Subscription & Billing
Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Response Modification — Modify DOM/Inject scripts
Request Modification — Modify User Agents
Request Modification — Delay Request
Response Modification — Cancel Rule
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Request Modification — Map Local
Request Modification — Map Remote
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Predefined Functions
Test Rules — Test this Rule
File Server
File Server
Public API
Public API
Guides
Guides
Session Book
Session Book
Subscription & Billing
Subscription & Billing
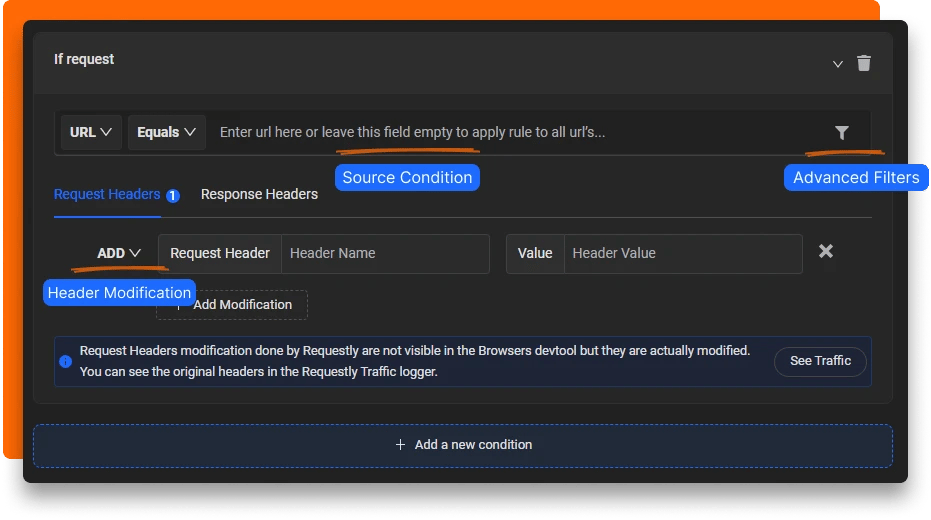
Modify Headers
HTTP(s) Headers are key-value pairs that are used to pass additional information with an HTTP(s) request or response. Developers often desire the ability to easily modify the headers of traffic that pass through their browsers.
Requestly provides a simple solution to accomplish this, allowing developers to add new headers, remove existing headers and override existing header values in a few clicks.

- Source Condition: Source condition is where you set criteria for the rules. You can use
URL,Host, orPathwithRegex,Contains,Wildcard, orEqualsto match the source request. Learn more about Source Conditions here.
- Request Headers : Select this tab to modify the Request Headers of the Request.
- Response Headers : Select this tab to modify the Response Headers of the Request.
- Header Modification : This is where the header modification will happen. You can
Add,Remove, orOverridethe headers.
- Source Filters : You can define better targeting conditions and restrict rules to be applied on specific web pages (or domains), request types, request methods, or request payloads. Learn more about source filters here.
Popular use cases
- Open websites in an iframe for testing: Response headers like X-Frame-Options and Content-Security-Policy don’t allow you to open pages in iframes to prevent clickjacking. Using Requestly, you can modify this header to allow the websites to be opened in an iframe.
- Remove Content-Security-Policy: Content-Security-Policy response header is added to the website to prevent injection of external scripts. Requestly can be used to remove the CSP response header for testing purposes.
- Debugging CORS Issues: To debug CORS errors in the browser, you can modify response headers like
Access-Control-Allow-Origin,Access-Control-Allow-Methods,Access-Control-Allow-HeadersandAccess-Control-Allow-Credentials.
- Access the Kubernetes dashboard: You can access the Kubernetes dashboard by modifying the Authorization header. In order to do that, you need to pass Authorization: Bearer
<token>in every request to Dashboard. You can find more information here.
Modify Headers in Safari: Download the Requestly desktop app to modify headers in safari and other apps.

FAQs
Response Headers not showing in browser network panel
Due to technical constraints, request headers modified using Requestly won't show up in the browser network panel.
But the headers actually received by the server are modified.
You can see the modified headers sent to the server in the Desktop App `Network Traffic` Section
You can check whether the rule is returning correct response header or not using this code in console
fetch("<url>") .then(data => { console.log(data.headers.get("<header-name>"))} )