Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Request Modification — Modify User Agents
Request Modification — Delay Request
Request Modification — Map Local
Request Modification — Map Remote
Response Modification — Modify DOM/Inject scripts
Response Modification — Cancel Rule
Predefined Functions
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Test Rules — Test this Rule
Session Book
Session Book
File Server
File Server
Public API
Public API
Guides
Guides
TroubleShooting
TroubleShooting
Subscription & Billing
Subscription & Billing
Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Response Modification — Modify DOM/Inject scripts
Request Modification — Modify User Agents
Request Modification — Delay Request
Response Modification — Cancel Rule
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Request Modification — Map Local
Request Modification — Map Remote
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Predefined Functions
Test Rules — Test this Rule
File Server
File Server
Public API
Public API
Guides
Guides
Session Book
Session Book
Subscription & Billing
Subscription & Billing
GraphQL Support
This page explains how you can alter GraphQL API requests and responses using Requestly.
Modifying GraphQL responses
In GraphQL, there is typically just one HTTP endpoint for all client interactions. And to specify which operation to execute, it is a common practice to pass
operationName in the request payload.For example,
POST /graphql { "operationName": "getUsers", "query": ` query getUsers { users { id email } } ` }
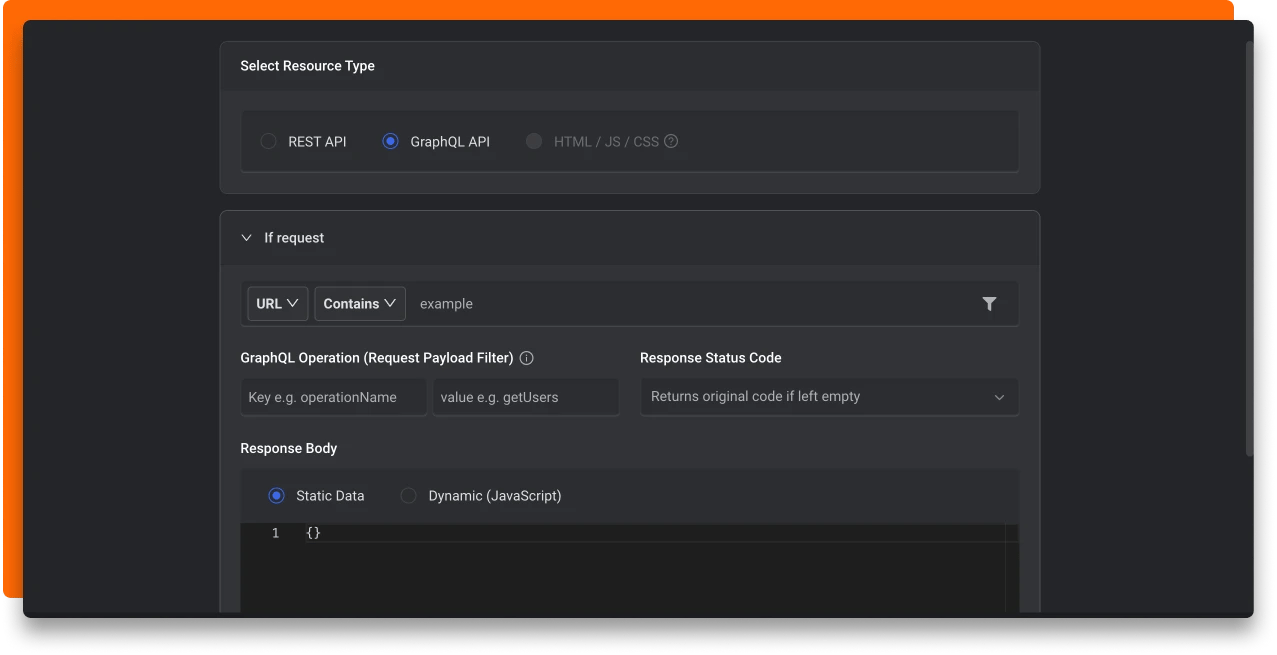
To modify response of a GraphQL request, you may create a Modify API Response rule and target
operationName field in the request payload.
Select Resource Type as
GraphQL API and in GraphQL Operation (Request Payload Filter), enter:- Key as
operationName
- value as
getUsers
Note:
Key is the JSON key in the request payload. It also supports nested path.
For instance, if operation name is available at path data.operationName instead of root, Key can be specified as data.operationName.
Incase request body starts with an array like [{ "operationName": "value", ...}] , Key can be specified as 0.operationName .If your GraphQL request does not specify
operationName, you should select Resource Type as REST API and use Dynamic (JavaScript) mode to filter the request and override the response. For example, in the below GraphQL request, there is no
operationName field. The operation getUsers is instead specified in query field.POST /graphql { "query": ` query getUsers { users { id email } } ` }
The JavaScript code would look like:
function modifyResponse(args) { const {url, response, requestData, responseJSON} = args; if (requestData.query?.includes("query getUsers")) { // return custom response from this query console.log("Requestly: Modifying response", { query: requestData.query }); return {...responseJSON, custom: true}; } // return original response return response; }
Modifying GraphQL requests
If you have a use-case to modify the GraphQL query or variables, you may create a Modify Request Body rule where the request body can be altered.