Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Request Modification — Modify User Agents
Request Modification — Delay Request
Request Modification — Map Local
Request Modification — Map Remote
Response Modification — Modify DOM/Inject scripts
Response Modification — Cancel Rule
Predefined Functions
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Test Rules — Test this Rule
Session Book
Session Book
File Server
File Server
Public API
Public API
Guides
Guides
TroubleShooting
TroubleShooting
Subscription & Billing
Subscription & Billing
Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Response Modification — Modify DOM/Inject scripts
Request Modification — Modify User Agents
Request Modification — Delay Request
Response Modification — Cancel Rule
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Request Modification — Map Local
Request Modification — Map Remote
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Predefined Functions
Test Rules — Test this Rule
File Server
File Server
Public API
Public API
Guides
Guides
Session Book
Session Book
Subscription & Billing
Subscription & Billing
Modify Response Body
The Modify Response Rule allows you to mock the response body of an HTTP request.

Popular use cases
- You want to work on front-end while back-end is not available or ready yet.
- You want to test application behaviour when provided altered data.
- You want to simulate errors by returning different status codes.
- You want to modify API responses but don't have access to the back-end.
Options
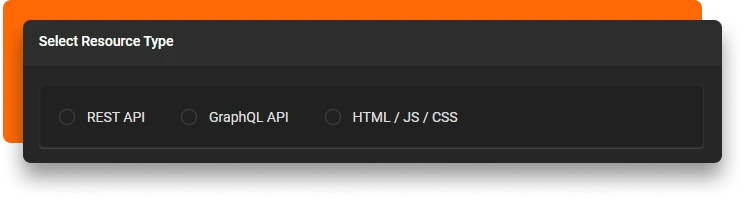
- Select Resource Type
- REST API: To modify XHR/Fetch requests from web pages.
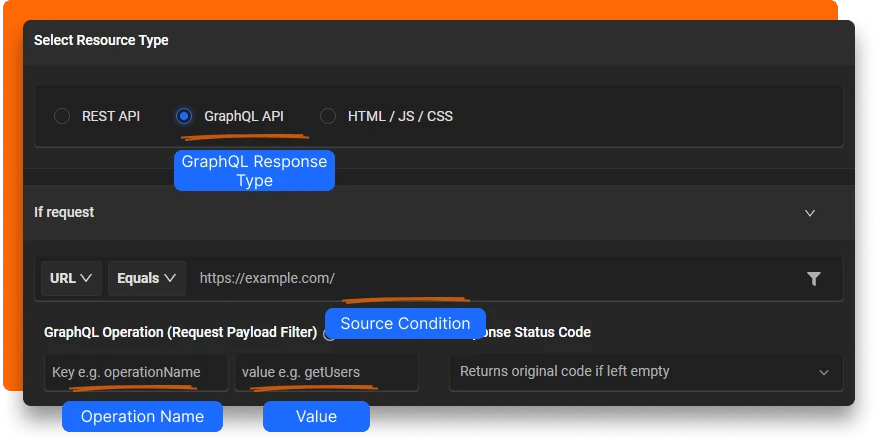
- GraphQL: To Target & Modify GraphQL APIs using operations.
- HTML/JS/CSS(Desktop app only) - To work with HTML/JS/CSS files.

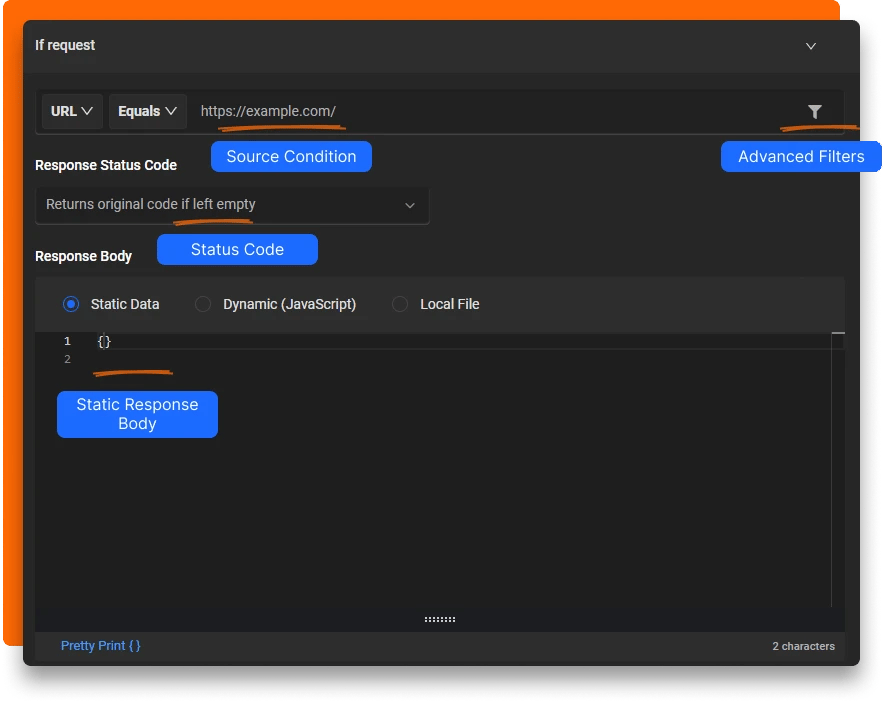
- Source Condition: If the request URL matches this source condition, then only the rule is applied. You can use
URL,Host, orPathwithRegex,Contains,WildcardorEqualsto match the source request. Learn more about source conditions here.
- Source Filters: This helps you define better targeting conditions and restrict rules to be applied on specific webpages (or domains), request types, request methods, or request payloads. Learn more about source filters here.
- GraphQL Operation(only in the case of GraphQL) - Enables matching the operation you want to target in case of GraphQL APIs.
- Response Status Code: Update the Response status code. (2XX, 3XX, 4XX, 5XX ...). If left empty, the original status code is returned.
- Response Body
- Static Response Modification - In this mode, you can enter the response body that you want as the response.
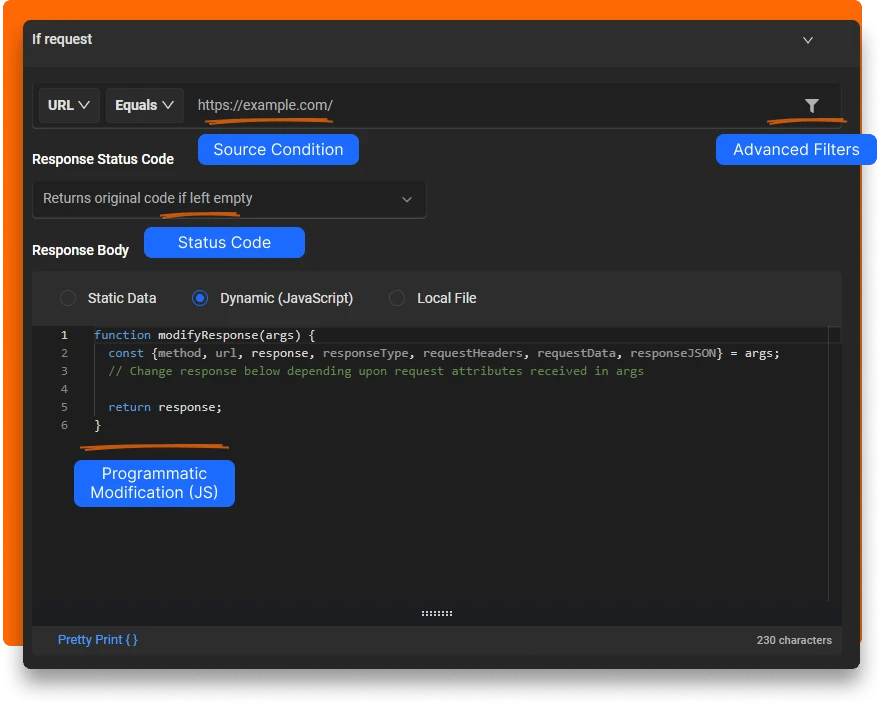
- Programmatic Modification Script (JS) - Write a JavaScript script that can modify the existing response programmatically. The following arguments are available to create a response programmatically:
- method (string)- HTTP Method of the request like -
GET,POST,PUT,DELETE,PATCH - URL (string)- Complete the URL of the request including query parameters.
- response (string) - Original response body as a string.
- responseType (string) - The content type of the original response.
- requestHeaders (Object) - The request headers are sent to the server.
- requestData (string) - The HTTP request payload in case of
POST,PUT&PATCHrequests. - responseJSON (JSON object)- The original response body as a JSON Object.
- Local File(Desktop App Only) - In case you have your response in a file, browse the file and its content will be returned.


Response Returned (JSON or String) - A new response can be generated in string or JSON format, Requestly can handle both responses.
- Test this rule - This box will appear only after you save the rule, it accepts a URL and opens it in a new tab for you to test. It comes with an option to capture screen, console & network details, if enabled Requestly will capture these details in SessionBook for debugging later.
Targeting GraphQL requests
You can target GraphQL requests using the operation name in request body. To do so add:
- Payload JSON Key, e.g.,
operationName
- Value, e.g.,
getUsers

To learn more about this checkout GraphQL Support.
Guides
- Modifying Response asynchronously: Async modifications lets you perform some long running tasks before returning the response
- Modifying Non Existent Domain: Helpful for frontend developers when the backend isn't ready yet.
FAQs
What happens if I leave the status code field empty
If you leave the status code empty, then the original status code of the request is returned.
Where would console.log show up?
TODO