Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Request Modification — Modify User Agents
Request Modification — Delay Request
Request Modification — Map Local
Request Modification — Map Remote
Response Modification — Modify DOM/Inject scripts
Response Modification — Cancel Rule
Predefined Functions
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Test Rules — Test this Rule
Session Book
Session Book
File Server
File Server
Public API
Public API
Guides
Guides
TroubleShooting
TroubleShooting
Subscription & Billing
Subscription & Billing
Getting Started
Getting Started
Installation
Installation
Inspect Traffic
Inspect Traffic
HTTP Rules (Modify Traffic)
HTTP Rules (Modify Traffic)
Overview
Request Modification — Redirect URL (Map Local, Map Remote)
Request Modification — Replace Strings (Switch Hosts, API Endpoints)
Request Modification — Modify Headers
Request Modification — Modify Request Body
Response Modification — Modify Response Body
Request Modification — Modify Query Params
Response Modification — Modify DOM/Inject scripts
Request Modification — Modify User Agents
Request Modification — Delay Request
Response Modification — Cancel Rule
Organizing Rule — Grouping
Organizing Rule — Import/Export Rules from File
Organizing Rule — Pause/Resume Requestly
Organizing Rule — Rule Operators
Organizing Rule — Advance Targeting
Organizing Rule — Sharing Rules
Request Modification — Map Local
Request Modification — Map Remote
Organizing Rule — Pinning Rules
GraphQL - Modify Request & Response
Import / Export — Charles Proxy Rules
Test Rules — Test URL Condition
Predefined Functions
Test Rules — Test this Rule
File Server
File Server
Public API
Public API
Guides
Guides
Session Book
Session Book
Subscription & Billing
Subscription & Billing
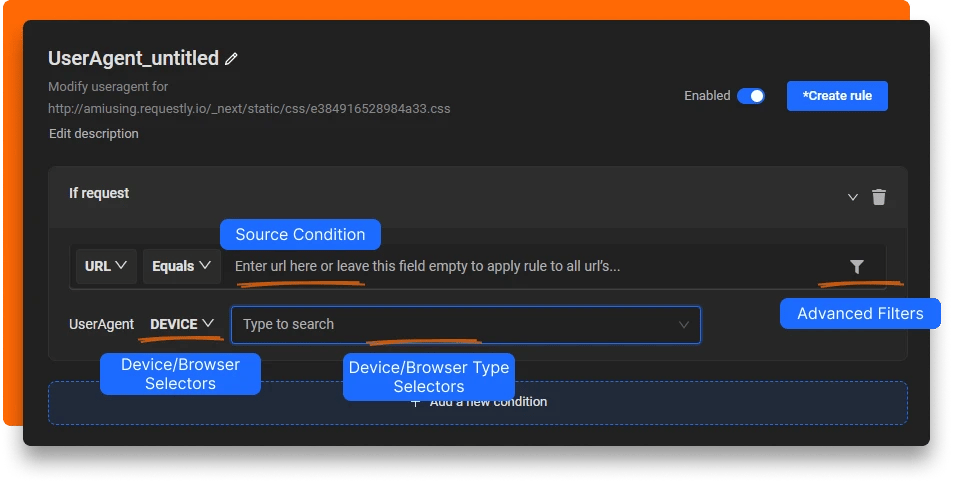
Modify User Agents
Servers commonly use the User-Agent Request Header to identify their client's application type, operating system, software vendor, or software version. Based on the User-Agent string, the server selects suitable content to send in response. For instance, when a website opens on a mobile device, it usually looks quite compact and different from the way it opens on a desktop.
Now imagine if your browser allows you to override the User-Agent string, you could see any version of a website you like! All you need to do is to install Requestly extension in your browser and enjoy the fun. You can choose among popular devices like Android Phone, iPhone, tablets or web browsers like Internet Explorer, Safari, etc. Or you may also specify a Custom User-Agent string to experience a specific version of website.

- Source Condition: Source condition is where you set criteria for the rules. You can use
URL,Host, orPathwithRegex,Contains,Wildcard, orEqualsto match the source request. Learn more about source conditions here.
- Device/Browser Selector: Select whether you want to test on a device or a browser.
- Device/Browser Type Selector: Select the type of browser/device on which you want to test.
- Source Filters : This helps you define better targeting conditions and restrict rules to be apply on specific webpages (or domains), request types, request methods, or request payload. Learn more about source filters here.